-
(27) 스테이지 제작 #1Galaxy Ball/2. 싱글플레이 - 스토리모드 2024. 6. 14. 01:26
(24) 메인맵 제작#2 + 스테이지 제작 준비
(22) 스테이지 클리어 조건 & 클리어 씬 제작클리어 조건을 만들기전에 클리어 씬부터 제작하겠다 우선 구성은 InformationBox와 GalaxyBackGround로 구성되어 있는데GalaxyBackGround는 위에 보이는 우주 아
sangeun00.tistory.com
이제 정말 스테이지를 제작할 수 있는 모든 준비가 끝났으니 한번 시작해보자
그전에 확실하게 계획한것을 여기 남기고 시작하겠다
스테이지는 총 65개
<6> 첫번째 아이템
<10> 두번째 아이템<14> 탱커형 유닛 첫 등장
<17> 세번째 아이템
<21> 네번째 아이템<23> 특수형 유닛 첫 등장
<25> 첫번째 중간보스
<34> 다섯번째 아이템 + 보스형 유닛 첫 등장<43> 힐러 유닛 첫 등장
<45> 두번째 중간보스
<52> 혼합형 유닛 첫 등장
*10번 스테이지부터는 5의 배수마다 하드 스테이지*총 스테이지 개수와 아이템이 나오는 스테이지 순서이다.
이 규칙을 지키면서 스테이지를 만들도록 하겠다

아이템 랜덤 생성 시켜주는 코드도 수정했다. 스테이지 6까지는 아무것도 생성되면 안되기에
return으로 넣어주었다. 이제 진짜 스테이지 만들어보자
-------------------------------------
확실히 스테이지를 만들면서 플레이를 많이 해보다보니 이런저런 밸런스 조절을 여기서 많이 하는것같아서 좋다

새로운 고정 구체들도 몇개 더 만들어 주었다

그리고 공 개수 초과 패배 조건 제한을 12개에서 15개로 늘려주었다. 솔직히 12개 너무 적다
----------------------------------------------------------

그렇게 스테이지를 15까지 만들었다가 문듯 그런 생각을 주셨다.
이걸 왜 하나씩 손으로 적고 있지..? 그냥 이것도 고정물체처럼 프리팹으로 묶어 더 간단하게 생성시키면 되는거 아닌가?
말 그대로 드래그해서 스테이지 만들고 그대로 프리팹화 시키면 끝나는것을 왜 이러고 있었을까
곧바로 수정해주었다


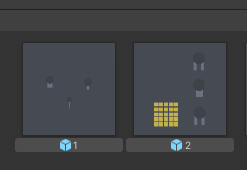
우선 임시로 스테이지를 만든뒤 프리팹으로 바꿔주었고
using UnityEngine; using Newtonsoft.Json; using System.Collections.Generic; public class SpawnGojungAndBack : MonoBehaviour { public TextAsset jsonFile; public GameObject[] StagePrefabs; [System.Serializable] public class GojungBackData { public int id; public int StagePrefab; public string Color; } void Start() { int stage = GlobalData.SelectedStage; if (jsonFile != null) { List<GojungBackData> colorDataList = JsonConvert.DeserializeObject<List<GojungBackData>>(jsonFile.text); GojungBackData colorData = colorDataList.Find(data => data.id == stage); if (colorData != null) { if (ColorUtility.TryParseHtmlString("#" + colorData.Color, out Color color)) { GameObject backgroundObject = GameObject.Find("BackGround"); if (backgroundObject != null) { SpriteRenderer spriteRenderer = backgroundObject.GetComponent<SpriteRenderer>(); if (spriteRenderer != null) { spriteRenderer.color = color; } } if (colorData.StagePrefab > 0 && colorData.StagePrefab <= StagePrefabs.Length) { Instantiate(StagePrefabs[colorData.StagePrefab - 1], new Vector3(0, 0, 0), Quaternion.identity); } else { Debug.LogError("StagePrefab 값이 배열 범위를 벗어납니다."); } } } else { Debug.LogError($"ID가 {stage}인 데이터를 찾을 수 없습니다."); } } } }원래는 고정물체와 백그라운드 색만 바꿔주는 코드에
고정물체에 관한 모든 변수와 기능들을 제거한뒤 "StagePrefabs"라는 이름으로 배열을 받게 하고
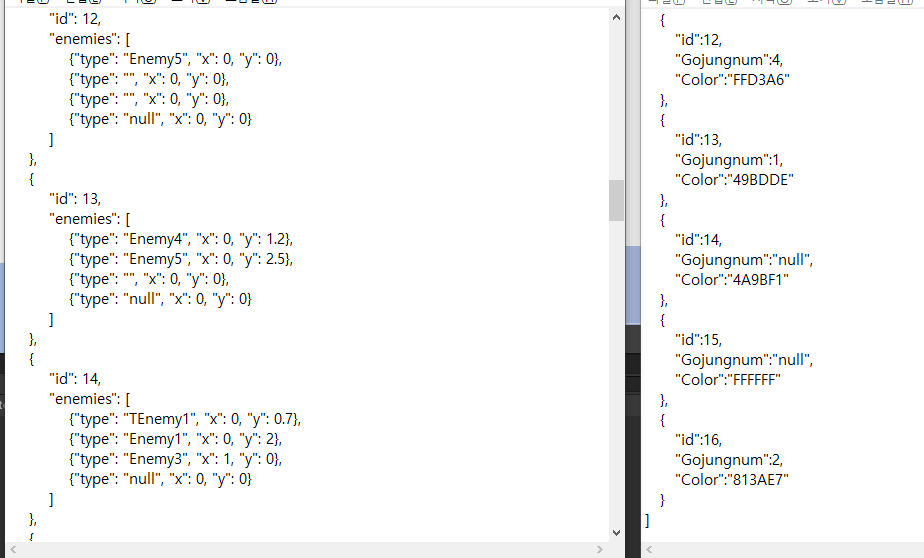
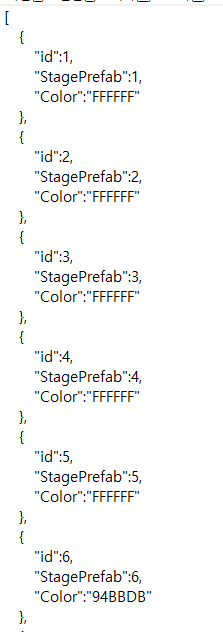
입력받은 json파일에도 StagePrefab이라는 int타입 변수를 추가해주었다
그 다음은 간단하다. 현재 stage값에 들어있는 정수에 따라 알맞는 id의 StagePrefab을 (0,0,0)에 생성시켜주면 되는것

이제 정말 간단해졌다. 이러면 적 유닛 29개를 전부 입력받은뒤 추가될때마다 코드를 한줄한줄 적을 필요도,
스테이지 하나에 적유닛과 고정물체의 x,y축값을 일일이 적어줄 필요도 없다
사실 언제 이걸 다 하나씩 하고 있을까 막막했는데 정말 다행이다. 하나님께 감사드린다

이번엔 새로운 방식으로 아예 처음부터 세트장을 만들어봤고

프리팹을 전부 넣어준뒤

json 파일을 새롭게 수정해줬다. 훨씬 더 구성이 간단해졌고 스테이지 만드는 속도도 훨씬 빨라질 것이다
'Galaxy Ball > 2. 싱글플레이 - 스토리모드' 카테고리의 다른 글
(29) 메인맵 제작#5 + 스테이지 제작#2 (1) 2024.06.16 (28) 메인맵 제작#4 + 수정사항 (2) 2024.06.14 (26) 각종 수정 사항 + 아이템 유닛 추가 제작 (1) 2024.06.13 (25) 메인맵 제작#3 (0) 2024.06.12 (24) 메인맵 제작#2 + 스테이지 제작 준비 (1) 2024.06.11