-
TileMap유니티/유니티 기능 2024. 3. 7. 18:09

가장 먼저 Package Manager에서 2D Tilemap Editor가 설치되었는지부터 확인한다


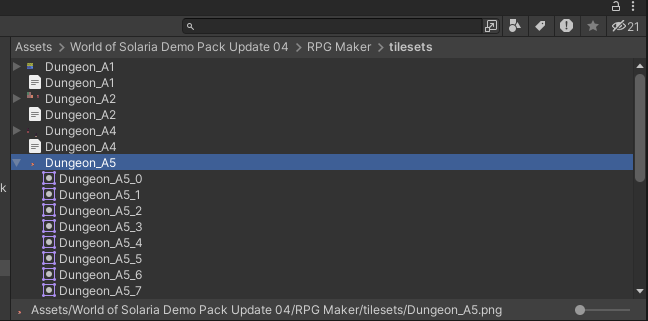
타일맵으로 사용하기에 적합한 이미지를 찾는다. 기왕이면 크기가 전부 일정한게 좋다
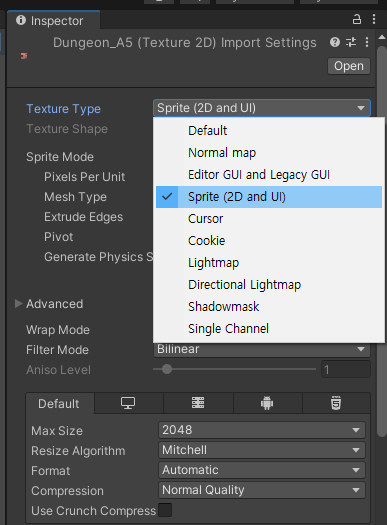
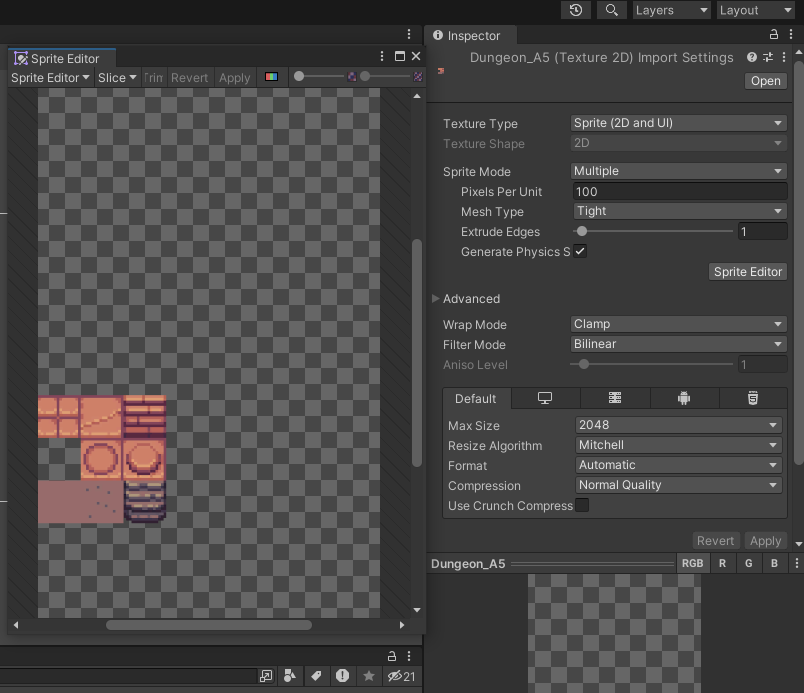
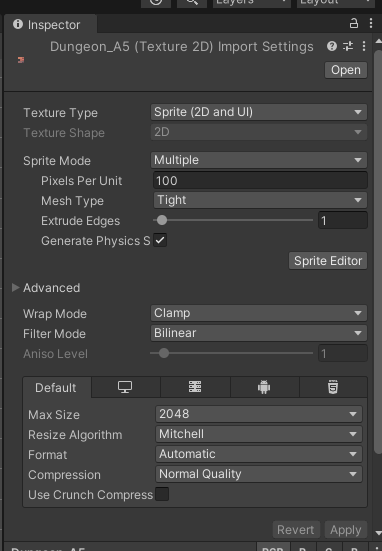
여기서부터는 Multiple Sprite할때와 과정이 똑같다. 설정 마친뒤 Sprite Editor를 열어주자
Multiple sprite
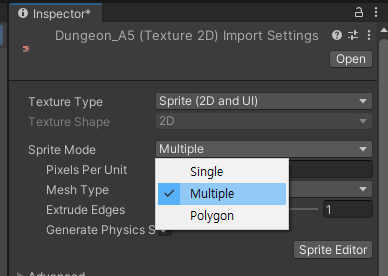
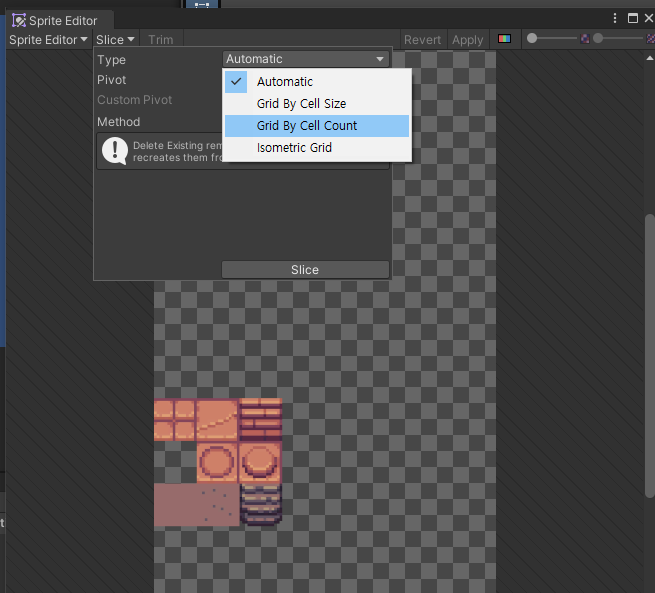
아직 잘리지 않고 한 이미지에 이어져있는 이미지를 프레임에 따라 하나씩 일정하게 잘라주자 1. 우선 이미지를 선택후 Sprite Mode에서 Multiple로 선택해준다 그리고 밑에 있는 Sprite Editor를 눌러 Spr
sangeun00.tistory.com





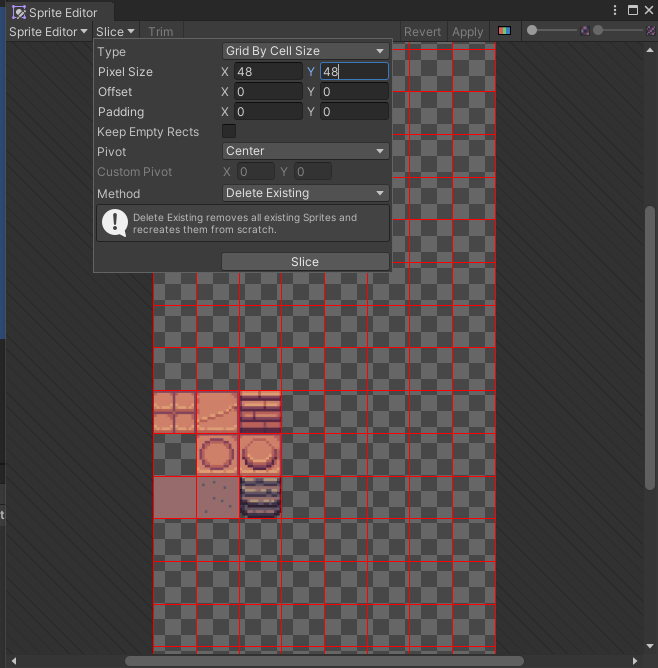
크기는 사이즈에 맞춰 48,48로 변경하였다 

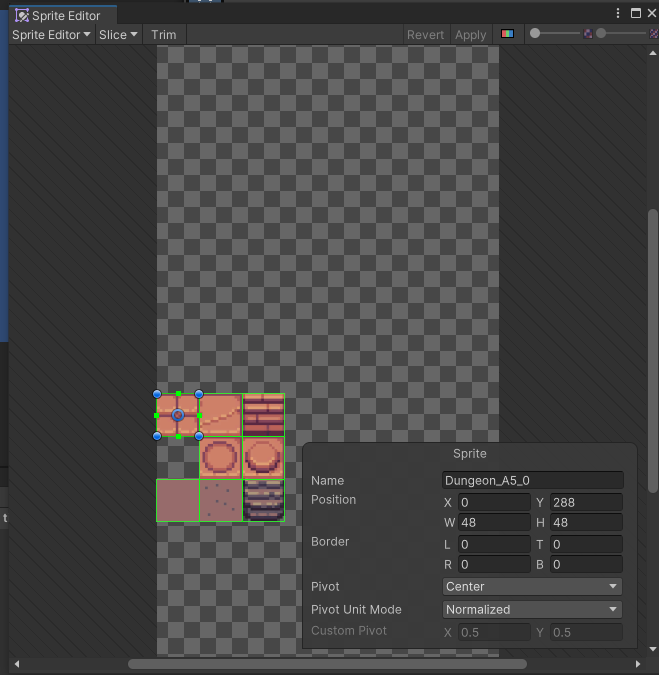
Apply를 눌러 잘 적용된것을 확인한다 여기까지는 전에 배운 Multiple sprite와 똑같다. 이제 이렇게 잘린 이미지들을 타일맵으로 이용해보겠다

이제 본격적으로 타일맵을 생성해보자
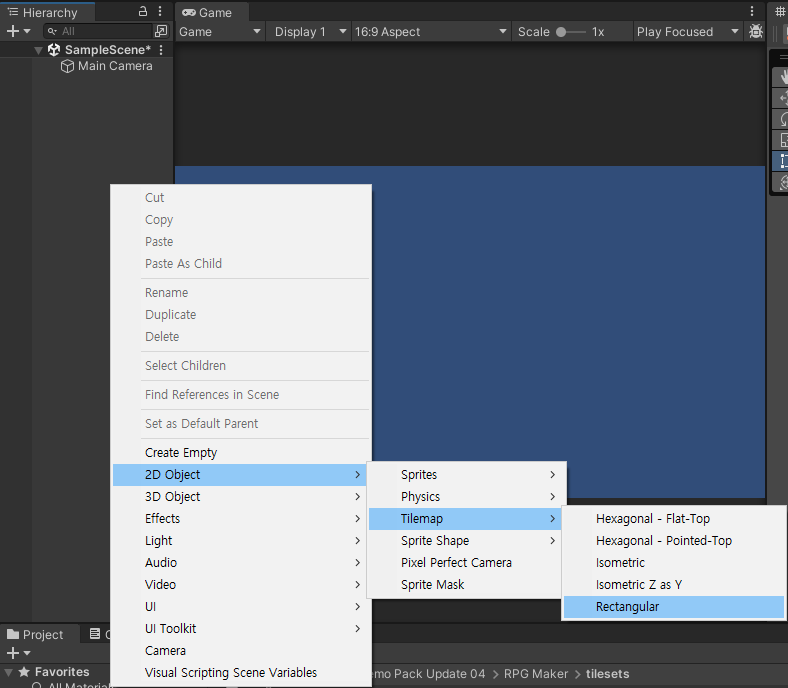
Hierarchy 창에서 2D Object - Tilemap - Rectangular 을 눌러 Tilemap을 생성해준다

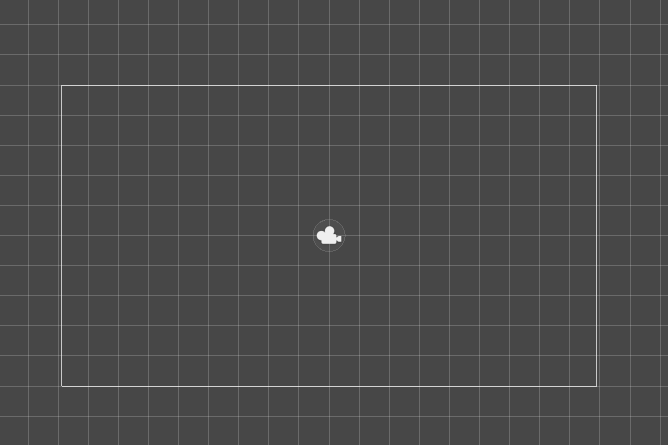
그럼 Grid와 그 안에 속한 Tilemap이 생성되는데


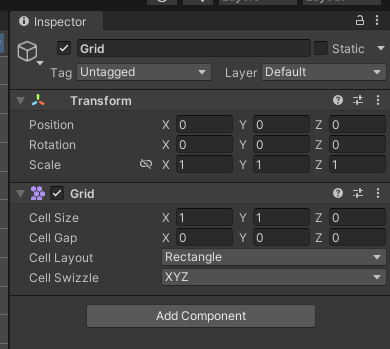
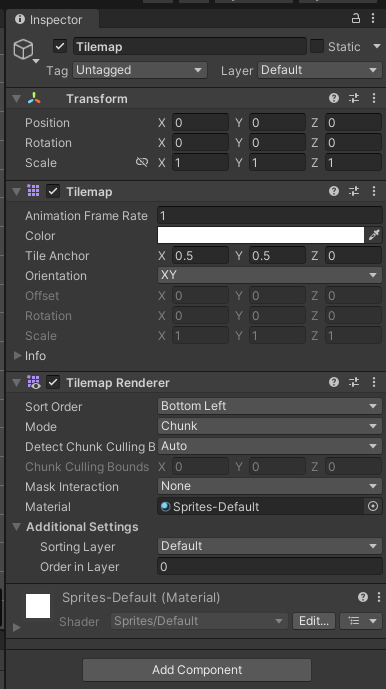
Inspector창에서 보면 Grid에는 Grid 컴포넌트, Tilemap에는 Tilemap, Tilemap Renderer 컴포넌트가 들어있다
그리고 왼쪽에 있는 Grid의 Cell Size를 조절함에 따라 밑에 있는 사각셀 크기, 간격이 변경된다

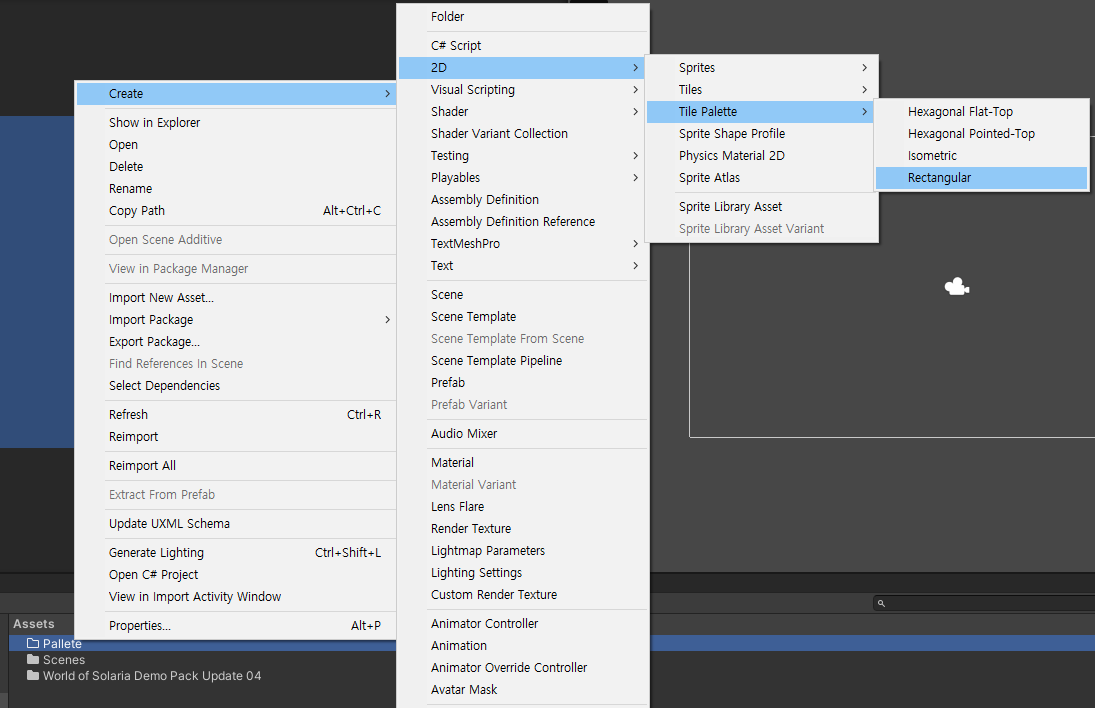
이번엔 Project창에서 Palette라는 이름으로 폴더를 만든뒤 그안에 Create - 2D - Tile Palette - Retangular를 선택하여
Rectangular를 만들어준다


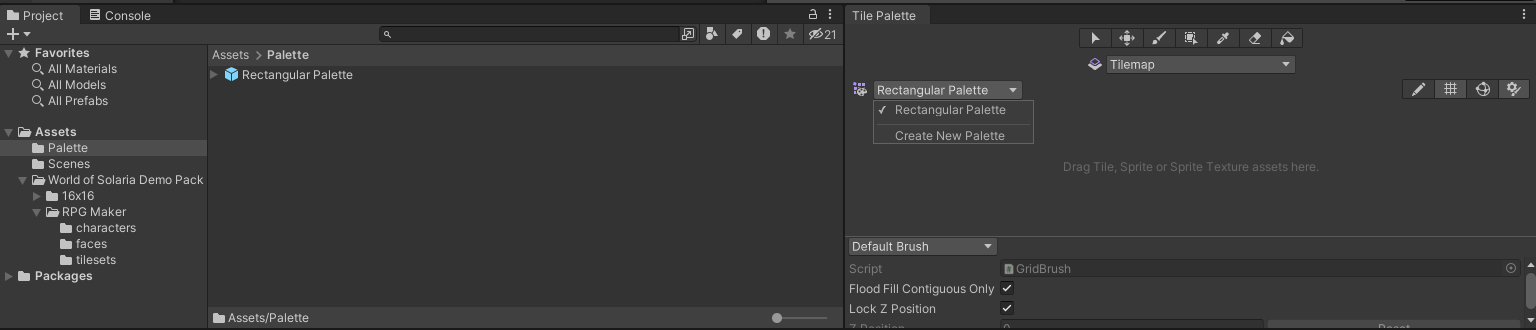
폴더 안에 잘 들어간것을 확인한뒤


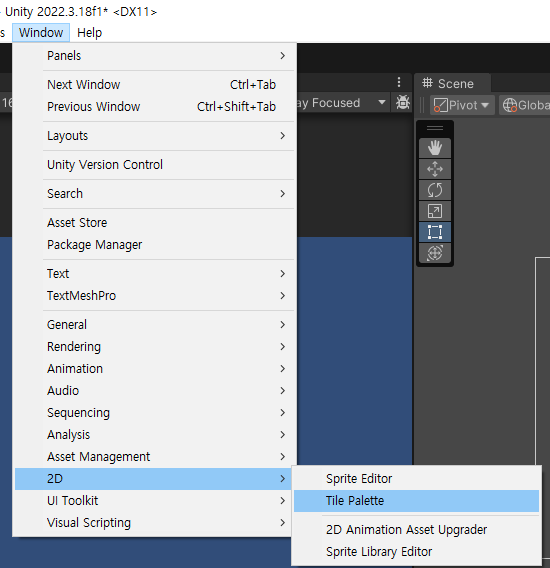
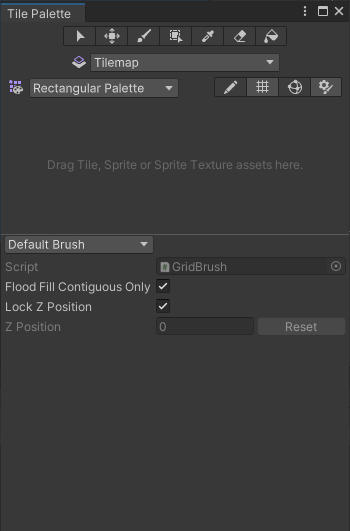
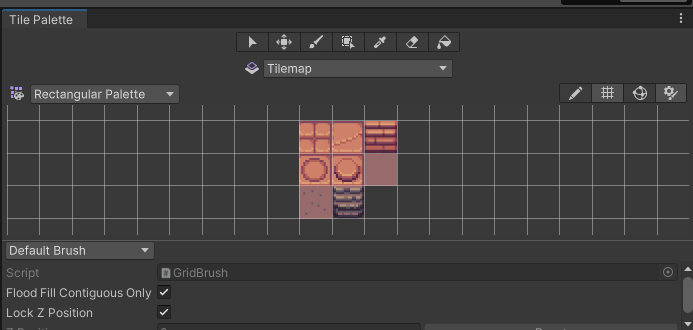
이번엔 Window - 2D - Tile Palette를 선택하면 Tile Palette 창이 열린다

편의를 위해 Project창 옆에 붙여주었다. 자세히보면 Tile Palette 창에 보이는 Rectangular Palette가
아까 만들어둔 그 Palette이다. 아까처럼 똑같은 방식으로 만들거나 아니면 오른쪽에 보이는 Create new Palette도 가능

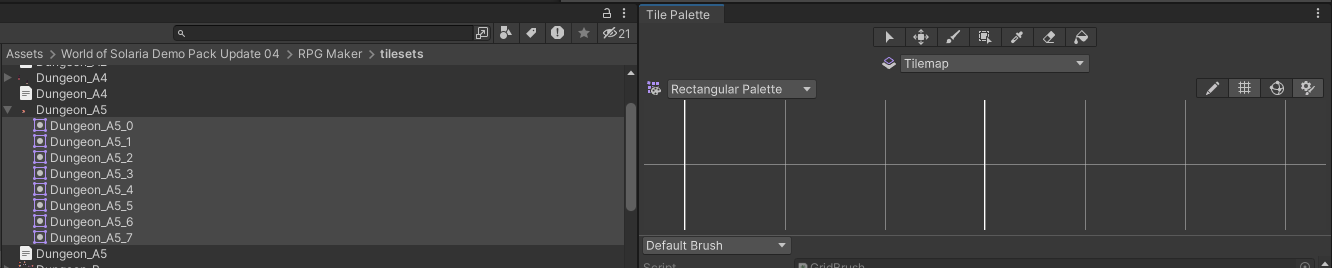
이제 잘라둔 이미지들을 Tilemap 칸에 넣어주자


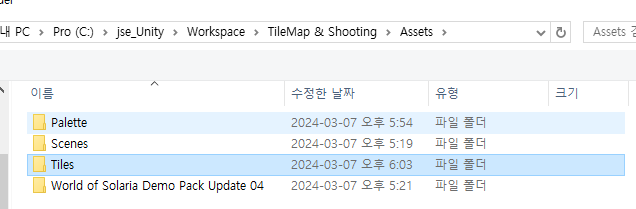
그럼 저장할 위치를 지정하게 하는데 기왕이면 보기 쉽게 Assets안에다 Tiles이름으로 폴더를 하나 만든뒤
거기 넣어주는게 가장 일반적이다

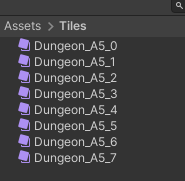
잘라둔 타일들이 정상적으로 들어간것을 확인할수 있다

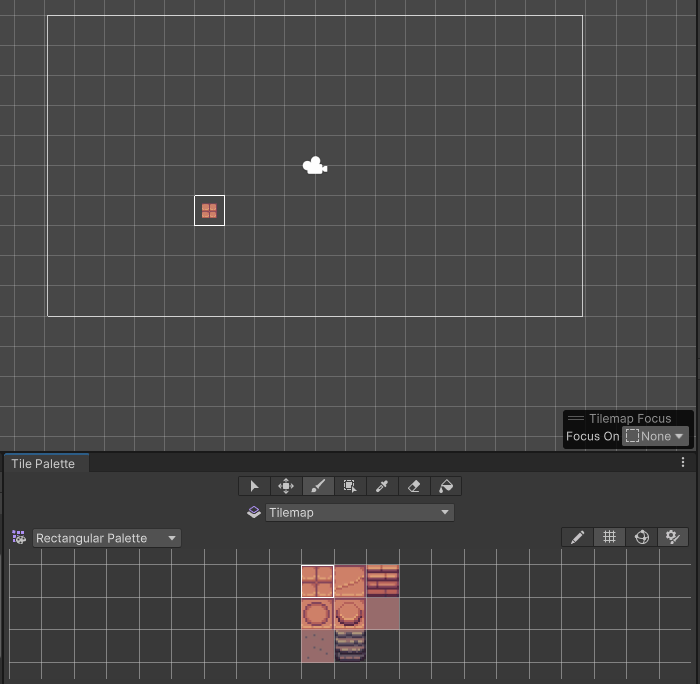
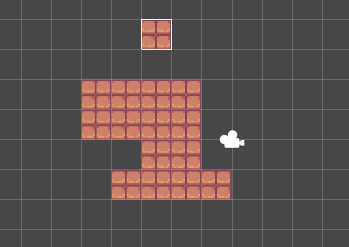
Paint with Active Brush를 선택하고 그릴 타일을 선택한뒤 마우스를 Scene view에 올리면 이제 그릴 준비가 끝났다
하지만 뭔가 이상하다. 네모칸안에 꽉 차도록 그리고 싶은데 간격이 사방으로 생겼다


아까 Multiple Sprite로 이미지를 자를때 x,y축을 각각 48로 지정해주었지만 정작 이미지 Inspector창에서는
Pixel Per Unit이 100으로 지정되었기 때문. 이걸 48로 바꿔준뒤 Apply를 누르자

그럼 정상적으로 알맞게 들어오는것을 확인할 수 있다
'유니티 > 유니티 기능' 카테고리의 다른 글
오브젝트 복사시 자동이름 짓기 (0) 2024.03.12 라이트맵 (1) 2024.03.08 Multiple sprite (0) 2024.03.05 에셋스토어에서 에셋 다운받아 적용하기 (1) 2024.02.05 유니티 글꼴 다운받아 넣기 (0) 2024.02.03