
이런 사진이 한장 있다고 치자. 52장의 카드들이 한장의 이미지안에 들어있다


Sprite Editor로 일정하게 잘라내기까지는 끝냈는데..

문제는 이 잘린 스프라이트들을 어떻게 하면 각각 하나의 이미지로 구별할 수 있을까?
하나씩 드래그하여 프리팹으로 만들수도 없는 노릇이고..막막할 수 있지만 이럴땐 좋은 방법이 있다
그대로 따라하기만 하면 손쉽게 자른 이미지들을 하나씩 보관할 수 있다
1. 우선 에셋에 Editor라는 이름으로 폴더를 하나 만든다

2. 아래 코드를 그대로 복사하여 스크립트를 하나 만든뒤 Editor 폴더 안에 넣어준다
using UnityEngine;
using UnityEditor;
using System.IO;
public class SpriteExporter : MonoBehaviour
{
[MenuItem("Tools/Export Sprites")]
static void ExportSprites()
{
string path = "Assets/ExportedSprites"; // 저장될 폴더 경로
if (!Directory.Exists(path))
Directory.CreateDirectory(path);
Object[] sprites = Selection.objects; // 선택한 이미지
foreach (Object obj in sprites)
{
Texture2D texture = AssetDatabase.LoadAssetAtPath<Texture2D>(AssetDatabase.GetAssetPath(obj));
string texturePath = AssetDatabase.GetAssetPath(texture);
Object[] data = AssetDatabase.LoadAllAssetsAtPath(texturePath);
foreach (Object asset in data)
{
if (asset is Sprite sprite)
{
SaveSpriteToFile(sprite, path);
}
}
}
AssetDatabase.Refresh();
Debug.Log("Sprites Exported Successfully!");
}
static void SaveSpriteToFile(Sprite sprite, string path)
{
Texture2D spriteTexture = new Texture2D((int)sprite.rect.width, (int)sprite.rect.height);
Color[] pixels = sprite.texture.GetPixels(
(int)sprite.rect.x, (int)sprite.rect.y,
(int)sprite.rect.width, (int)sprite.rect.height
);
spriteTexture.SetPixels(pixels);
spriteTexture.Apply();
byte[] bytes = spriteTexture.EncodeToPNG();
File.WriteAllBytes($"{path}/{sprite.name}.png", bytes);
}
}
3. 원본 이미지를 선택한뒤 상단에 보이는 Tool > Export Sprite를 클릭해주면 자동으로 폴더를 생성하여
그 안에 개별적으로 이미지를 넣어준다



이렇게 하면 쉽게 이미지를 하나씩 구별해서 보관할 수 있다.
그리고 만약 Export Sprite를 클릭해줬는데 오류가 난다!

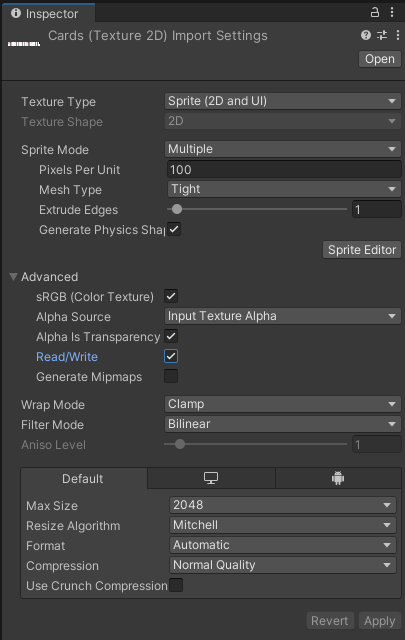
원본 이미지를 선택한 뒤 Inspector 창에서 Read/Write를 체크 활성화 해준뒤 Apply를 눌러주면 된다
반응형
'유니티 > 유니티 기능' 카테고리의 다른 글
| Scroll View (0) | 2025.01.11 |
|---|---|
| 상황에 따라 Debug.Log 제거하는 법 (11) | 2024.10.09 |
| 유니티에 동영상 삽입하기 (0) | 2024.05.31 |
| 스크립트가 부착된 오브젝트 하이라이트하기 (0) | 2024.03.12 |
| ★오브젝트 이동 간편하게 하는법 (0) | 2024.03.12 |