<버튼 UI>

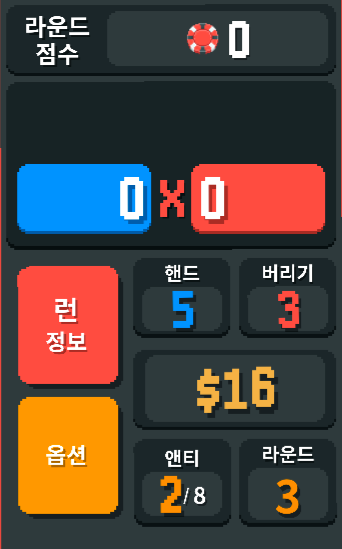
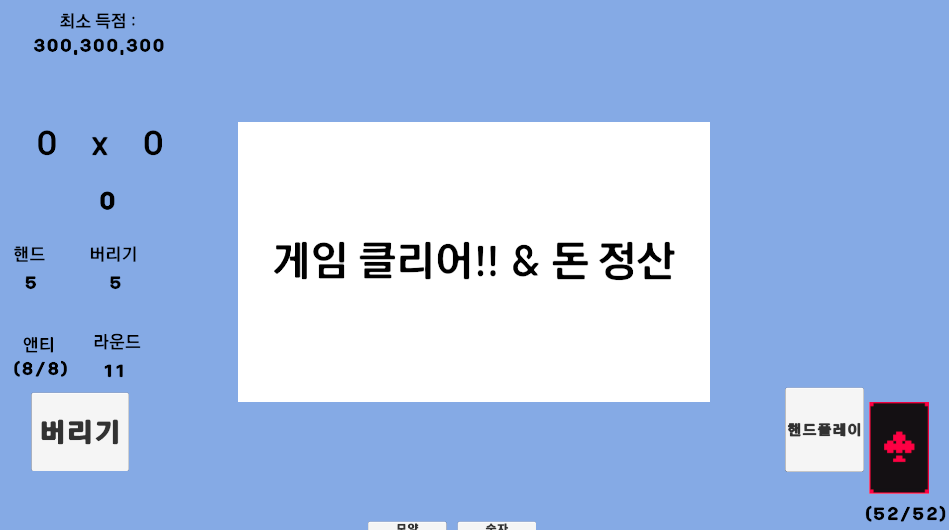
이 게임을 해보면 알겠지만 거의 99%의 버튼과 UI 디자인은 하나의 버튼으로 돌려쓰고 있는것을 알 수 있다
예전에는 어떻게든 다 다른 버튼, 화려한 효과들을 넣어보려고 했었는데 인디게임,
특히 이런 간단하게 즐길 수 있는 픽셀 그래픽의 게임의 경우 이 방법이 가장 효율적이고 영리하다고 생각한다
그래서 나도 조원들과 이 돌려쓸 하나의 버튼을 찾게 되었고(사실상 직접 만들어도 될만큼의 퀄리티긴 함)
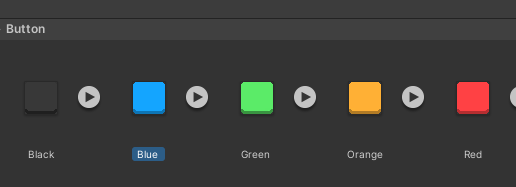
가장 원작과 비슷해보이는 버튼을 찾은 결과

최종적으로는 위에 보이는 샘플중 윗줄 세번째에 있는 체크버튼에서 체크 표시를 지운뒤



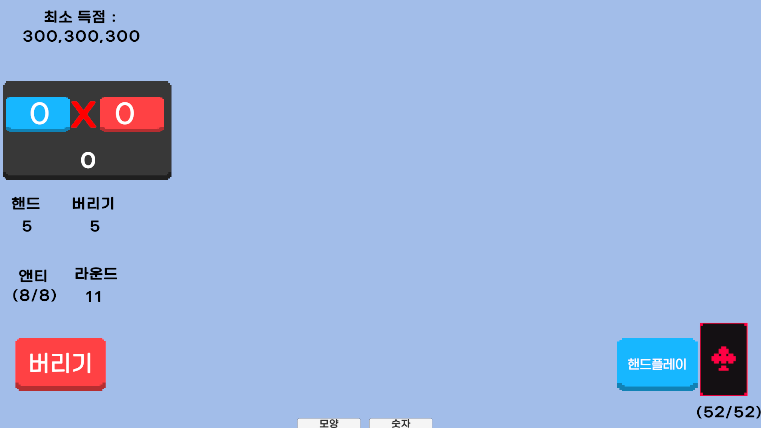
이렇게 색상을 바꿔 여기저기 사용하는 방식을 채택했다.

왜 굳이 하나씩 가져왔냐면, 버튼 여러개를 하나의 이미지 안에 넣어 자르려니
너무 크기가 작아서 그런건지 색상이 살짝씩 변형되며 이미지가 깨지는 현상이 일어났다..
다행히 이렇게 하나씩 가져오니 색상도 깨지지 않고 있는 그대로 가져오는것이 가능하다

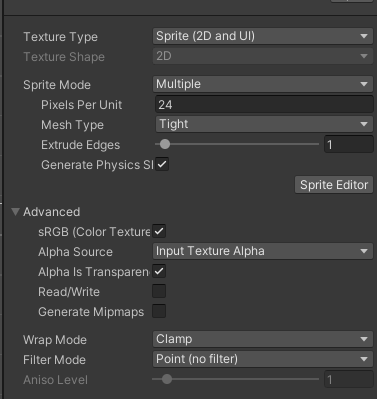
Asset에서 가져온 이미지 선택한뒤 Inspector창에서
Sprite Mode > Multiple
- Single:
하나의 이미지가 하나의 스프라이트로 사용될 때 선택합니다. 예: 단일 UI 아이콘이나 하나의 캐릭터 이미지 등. - Multiple:
하나의 이미지 안에 여러 개의 스프라이트가 있을 때 사용합니다. 이 경우 Sprite Editor를 사용하여 각 스프라이트를 따로 분할해서 쓸 수 있습니다. 예: 스프라이트 시트(Animation용). - Polygon (2022 이후):
스프라이트를 다각형으로 잘라내어 메모리를 더 적게 사용하게 할 수 있습니다. 사용 시 주의가 필요합니다.
Pixel Per Unit > 24
Pixels Per Unit (PPU)
- 이 값은 몇 픽셀이 유니티 월드에서 1 유닛으로 환산될지를 정합니다.
- 예: Pixels Per Unit = 100이라면, 100픽셀 크기의 스프라이트가 월드에서 1 유닛 크기가 됩니다.
- 일반적으로는 100이 기본값이지만, 픽셀 아트 스타일 게임의 경우 PPU = 16, PPU = 32 등으로 낮춰서 픽셀 아트 느낌을 잘 살립니다.
참고:
- PPU를 낮출수록 스프라이트가 커지고, 높일수록 작아집니다.
- 카메라 크기 및 해상도와 연관되어 보이는 크기에 영향을 미칩니다.
Filter Mode > Point(no filter)
Filter Mode
이 설정은 스프라이트가 확대되거나 축소될 때 **픽셀을 어떻게 보간(interpolate)**할지를 결정합니다.
- Point (no filter):
가장 기본적인 설정. 픽셀 하나하나가 선명하게 보입니다.
픽셀 아트 게임에 적합합니다. 확대해도 흐려지지 않고 "계단 현상"이 발생. - Bilinear:
픽셀 간 경계를 부드럽게 만들어서 더 자연스럽고 흐릿한 느낌이 납니다.
일반적인 이미지나 UI에 적합합니다. - Trilinear:
Bilinear보다 더 고급 보간 방식이며, 주로 3D에서 텍스처 Mipmap을 사용할 때 적합합니다.
2D에서는 거의 사용하지 않음.
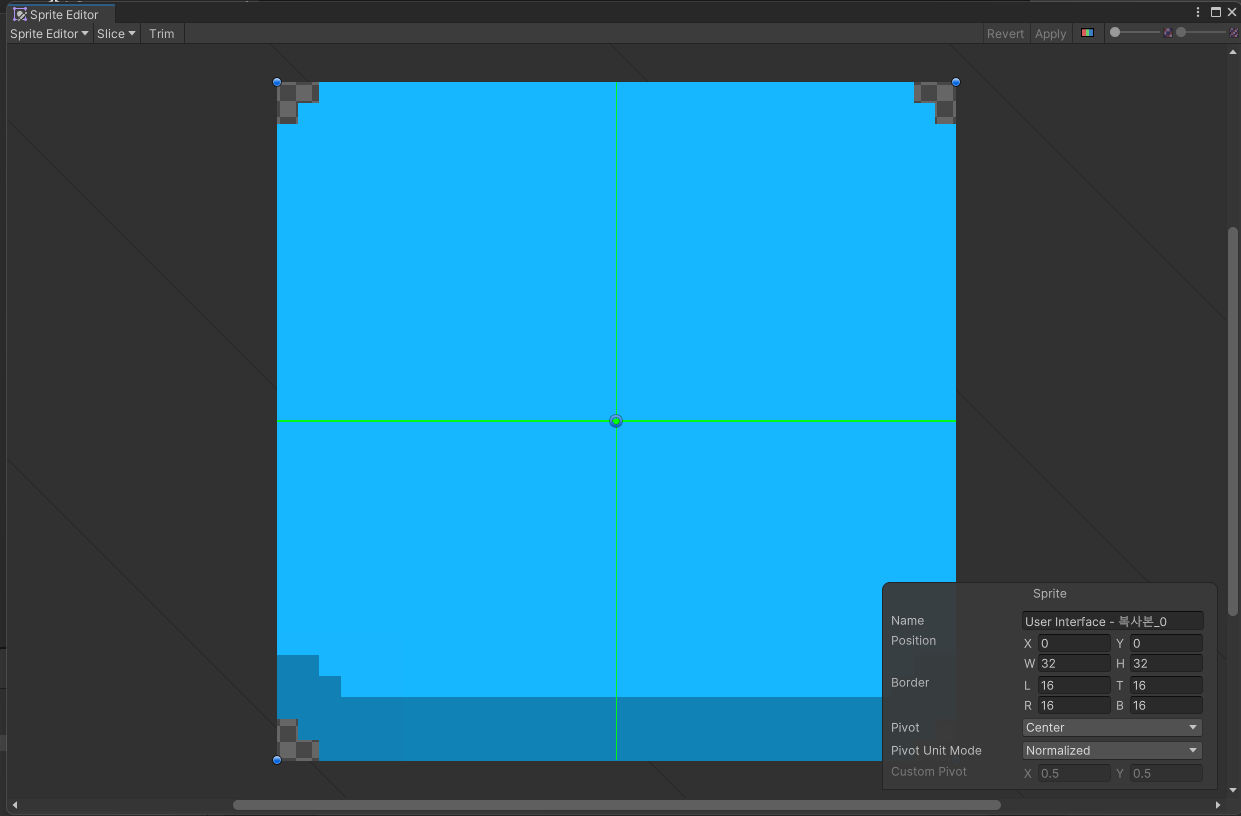
를 선택해준뒤 적용한뒤 Sprite Editor에서 버튼을 잘라주자

각 사분면에 있는 초록색 선을 전부 가운데로 끌어와 맞춰줘야 한다.
그래야 나중에 버튼을 가로나 세로로 길게 늘릴때 잘리지 않는다!

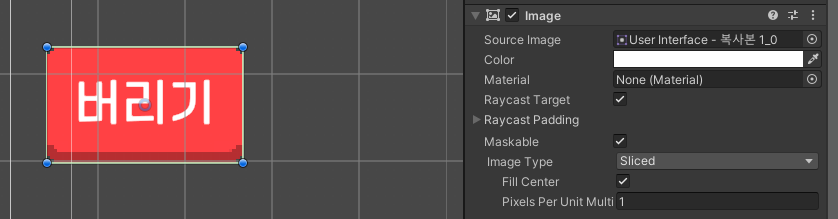
그럼 이렇게 버튼 이미지에 붙여넣어 알맞게 사용할 수 있다
처음엔 Image Type을 Simple로 맞춘뒤 Set Native Size 버튼을 클릭해 원본 사이즈로 맞춰준뒤
Slice로 바꿔줘 내가 원하는만큼 가로세로 길이를 늘려주면 된다


우선 임시로 몇개만 만들어보았는데 버튼 디자인만 맞춰줘도 꽤나 그럴싸한 분위기가 난다!
<글꼴>
아 그리고 글꼴도 바꿔주었다
조원이 가져온 글꼴인데 이게 가장 가독성도 좋고 글씨가 뭉게지지도 않아 가장 적합하다고 판단했다

이때와 비교하면 훨씬 더 좋은 글꼴을 찾은것 같아 기분이 좋다