-

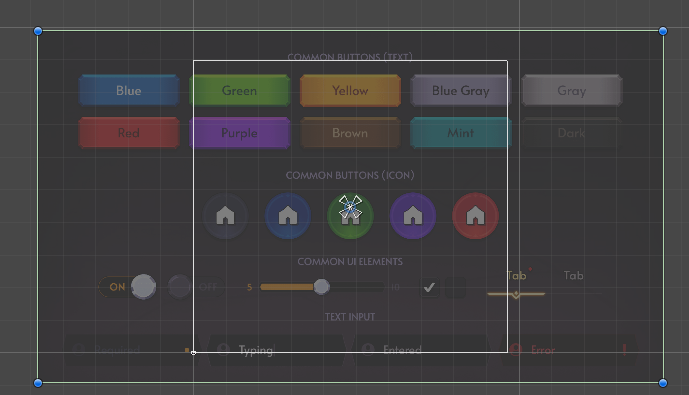
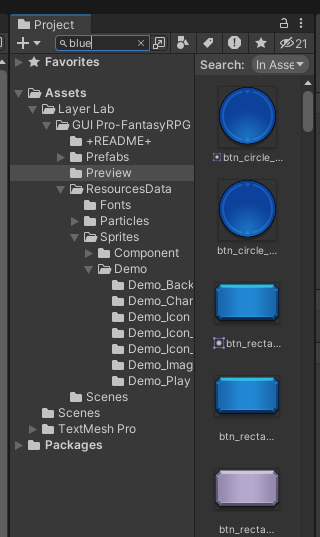
우선 버튼을 따올 소스이미지를 가져오기 위해 캔버스를 만든뒤 그 밑에 이미지를 하나 더 만든다

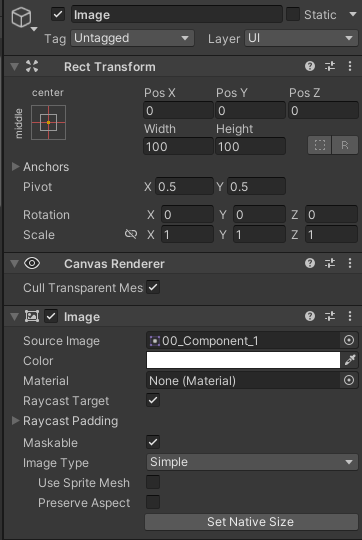
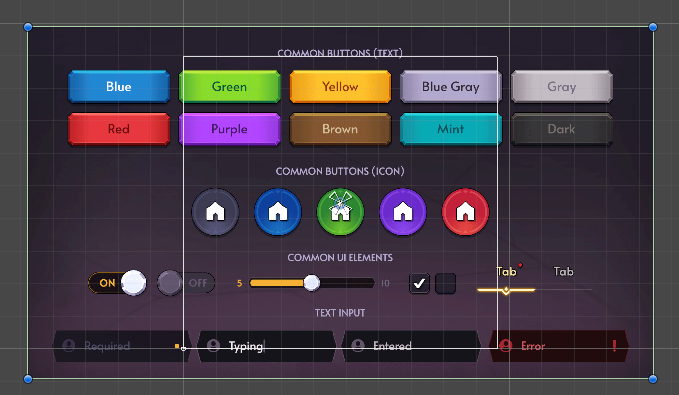
소스로 사용될 이미지를 붙어준다


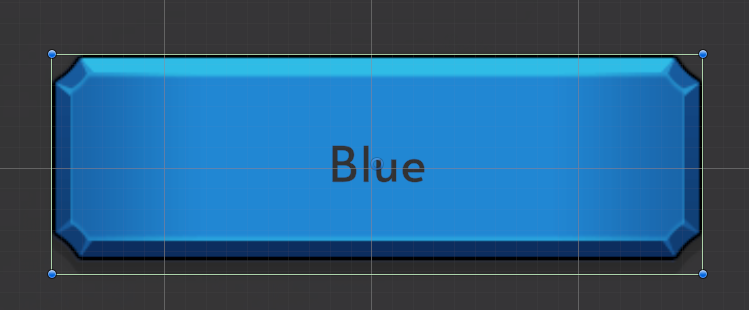
처음에 Scene뷰에 부자연스럽게 들어가있지만 Inspector창의 Set Native Size를 클릭한다면 자연스럽게 맞춰진다


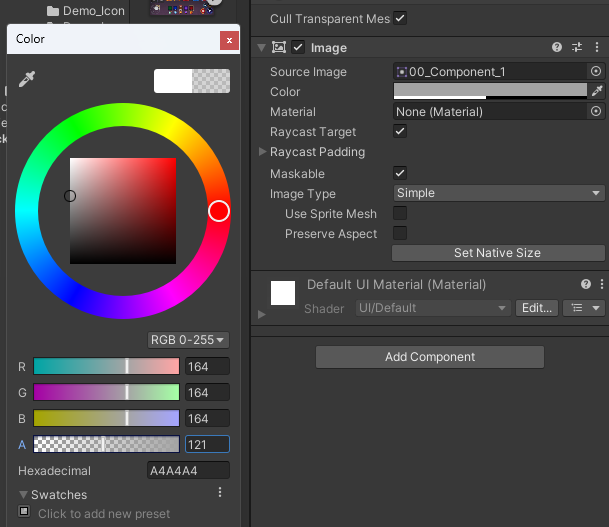
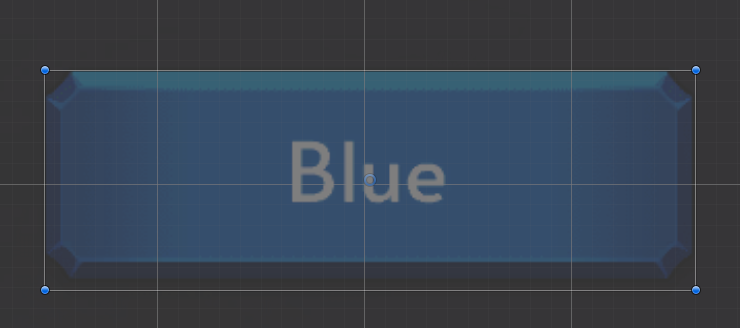
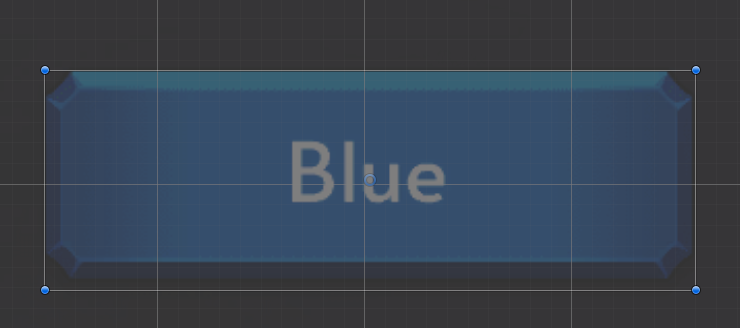
UI를 따기 수월해지도록 소스이미지의 알파를 내리고 색상도 살짝 어두운 계열로 내려 투명하게 해준다


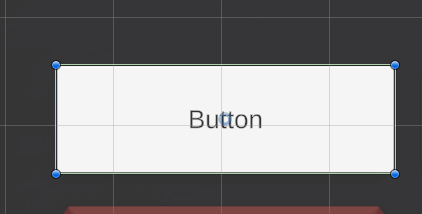
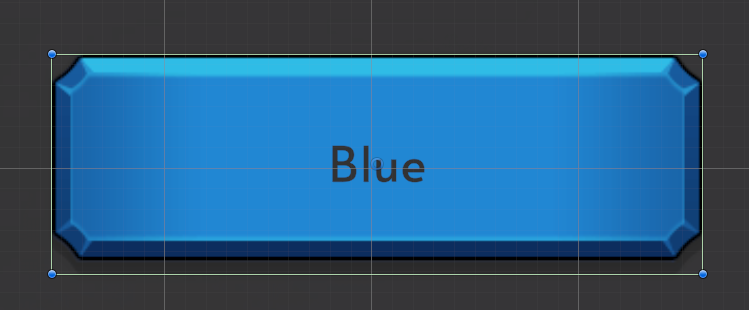
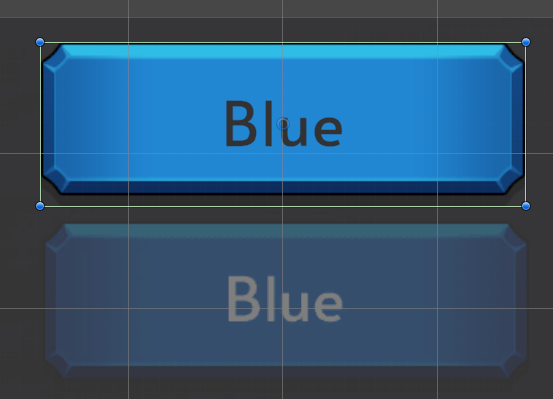
이번엔 이 Blue 버튼을 따볼 예정이며 버튼이기 때문에 캔버스안에 버튼을 하나 추가한뒤 bluebutton으로 이름을 바꿔준다

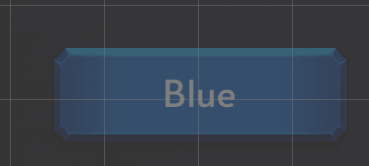
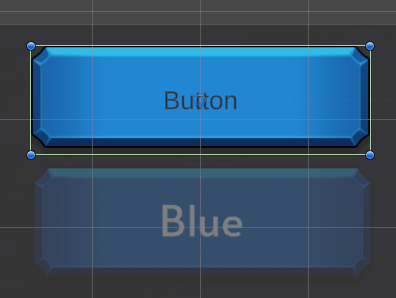
만들어진 버튼을 원본위에 겹친다


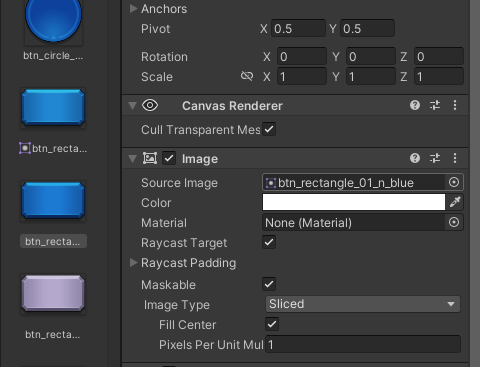
이 버튼에 입힐 원본 소스를 찾고, 버튼 소스 이미지에 집어넣어준다


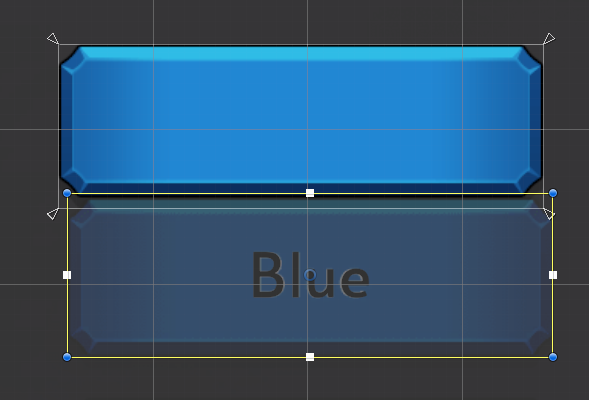
외형은 어느정도 비슷해졌지만 크기를 정확히 똑같게 하기 위해 버튼의 활성화/비활성화를 반복한다


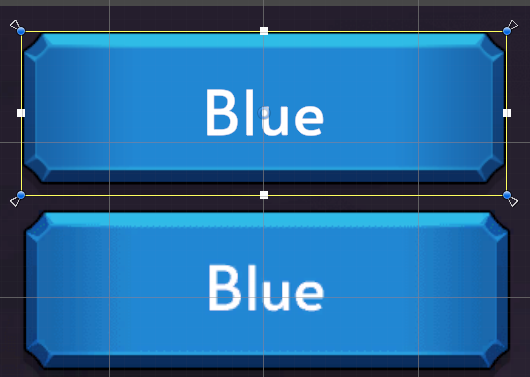
이런식으로 반복해가며 정밀하게 사이즈를 조절하여 맞춰간다
이렇게 어느정도 외형이 비슷해졌다면 남은것은 폰트.

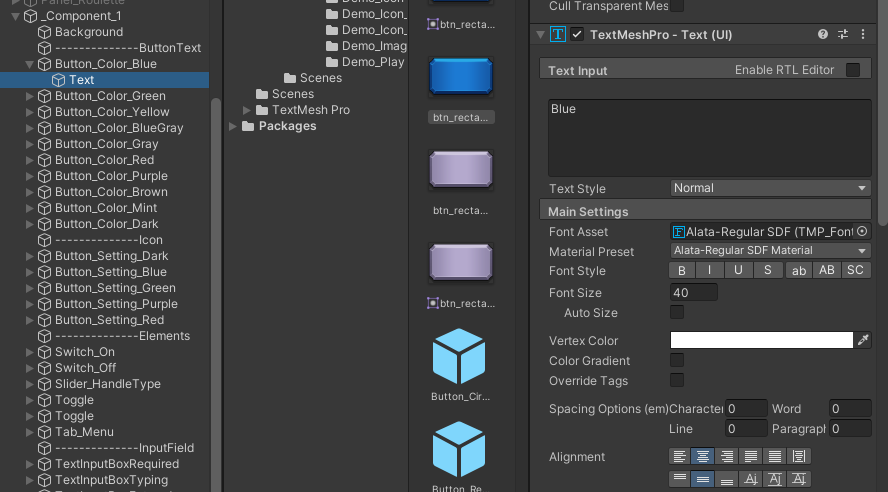
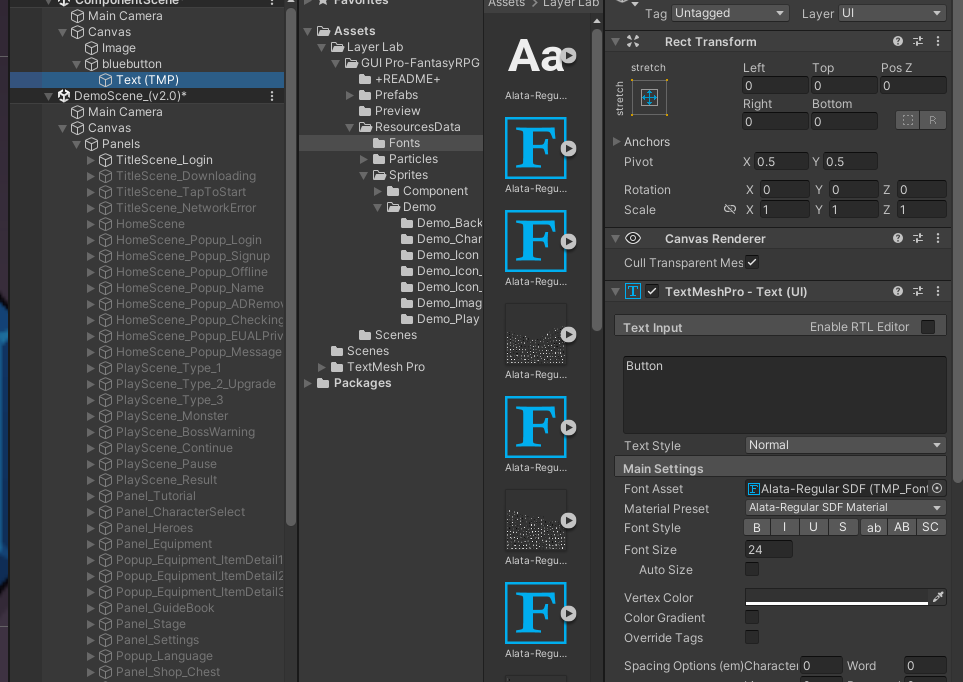
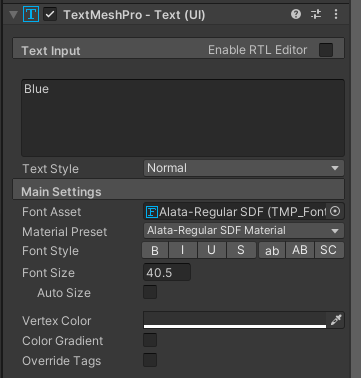
우선 원본의 텍스트로 들어가 어떤 폰트를 썼는지 확인한다

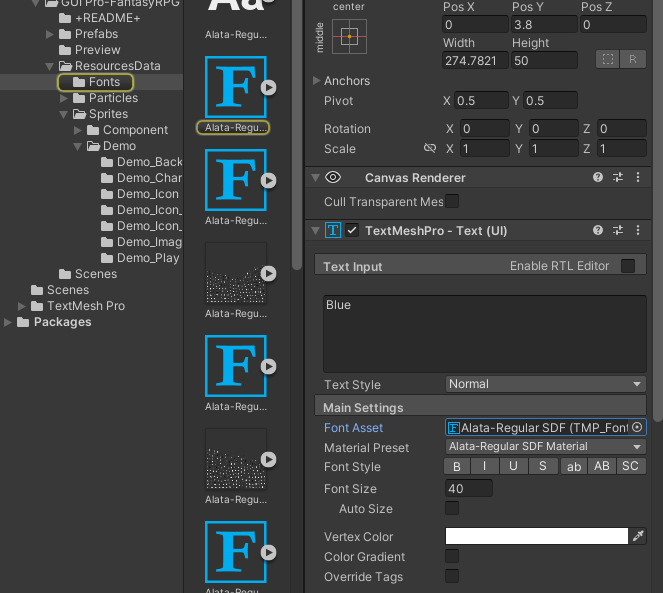
참고로 Font Asset에 적용된 폰트이름을 클릭하면 바로 파일위치를 띄워준다

그렇게 띄워진 폰트를 그대로 버튼에 속한 텍스트에 넣어주면 된다


이번엔 텍스트의 크기를 맞춰주자


꿀팁이라면 이렇게 텍스트만 가지고 내려와 원본과 맞춘뒤 다시 원래 위치로 올려버리는게 편하다
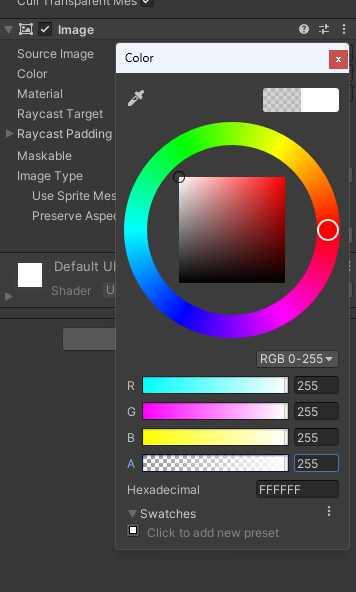
이제 마지막으로 텍스트의 색을 맞춰주자. 얼핏보면 원본의 텍스트는 하얀색 같지만 미세하게 다르다
그리고 혹시 모르는것이기 때문에 무조건 스포이드로 찍어봐야한다

우선 소스 이미지의 색상이나 투명도를 원래대로 돌려놓는다


그리고 버튼 텍스트의 Vertex Color에서 스포이드를 누르고 원본버튼 텍스트에 찍기만 하면 완성이다
이러면 원본 소스에 있는 이미지와 완전히 똑같은 디자인으로 버튼의 기능을 할수 있는 버튼을 만들수 있게 된다
'유니티 > UI' 카테고리의 다른 글
정적 스크롤뷰 (0) 2024.02.15 UI 응용 총정리 (0) 2024.02.07 UI 응용2 (버튼 클릭시 나머지 버튼 비활성화 시키기) (1) 2024.02.07 UI 응용1(클릭시 문자열 출력) (0) 2024.02.07