-
(1) 싱글플레이 세팅 버튼Galaxy Ball/2. 싱글플레이 - 스토리모드 2024. 5. 8. 16:20
시작하기전에 달라진게 하나 있다면

언어를 전부 한국어로 바꿨다. 번역을 하더라도 그건 나중에 하는게 편할것 같다
가장 먼저 멀티플레이 기능의 대부분을 구현해가면서 틀을 잡아줬으니 이제 이 시스템과 틀을 이용하여
싱글플레이를 구현해보도록 하겠다

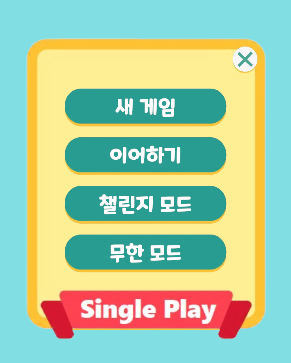
싱글 플레이를 눌렀을때 나올 설정창이다. 가장 중요한 싱글플레이의 핵심은 스토리모드, 즉 (새 게임/이어하기)이다
가장 먼저 스토리 모드를 목표로 구현해보도록 하겠다
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class SinglePlayerSetting : MonoBehaviour { public GameObject SinglePlaySetting; public Button X; public Button NewBtn; public Button ContinueBtn; public Button EndlessBtn; void Start() { this.X.onClick.AddListener(() => { SinglePlaySetting.SetActive(false); }); this.NewBtn.onClick.AddListener(() => { }); this.ContinueBtn.onClick.AddListener(() => { }); this.EndlessBtn.onClick.AddListener(() => { }); } }싱글플레이 설정창을 관리할 SinglePlaySetting 스크립트이다
내가 원하는건 NewBtn(새 게임) 버튼을 눌렀을때 게임화면 전체가 조금씩 새까매지다 완전히 까맣게 되었을때
"Tutorial" 씬으로 변환되는것이었다
그렇기에 당연히
(22) 인트로씬 & Json 응용 연습
이번엔 임시로 쓰일 인트로씬을 만들고 Json으로 스테이지를 만드는 연습을 해보겠다 게임을 실행하면 나오는 회사만의 로고들을 나도 만들어보겠다 그림판으로 그린 귀여운 로고. 핸드폰 비
sangeun00.tistory.com
이 글에서 했던것처럼 코루틴을 이용하여 감마를 점점 낮추다가 0이 되고나서 몇초 동안 대기시킨뒤 씬변환을 하려 했으나
문제가 하나 있다면

인트로씬처럼 이미지 몇장 두고 하는게 아니라 UI, 오브젝트 요소들이 동시에 천천히 까매져야 한다는것
물론 할라면 하겠지만 너무 비효율적인데다 이런저런 방법을 써도 두 요소 다 동시에 까맣게 만드는게
쉽지 않아 한참을 고민하다 좋은 생각이 났다

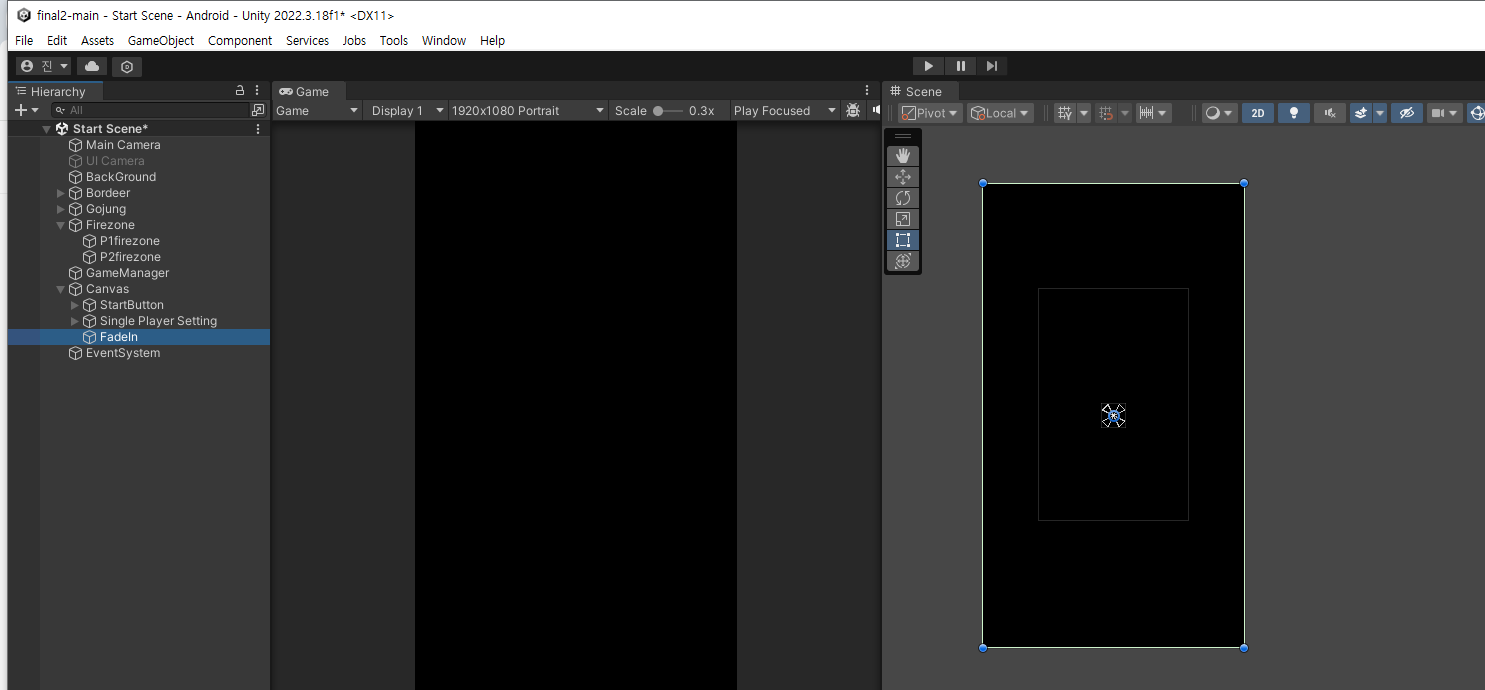
그냥 UI로 검정 이미지 하나 깔아주고 이걸 서서히 띄웠다가 씬변환만 해주면 되는것
코드 복잡하게 짤 필요도 없이 이게 최고인것 같다
void Start() { this.X.onClick.AddListener(() => { SinglePlaySetting.SetActive(false); }); this.NewBtn.onClick.AddListener(() => { StartCoroutine(FadeInAndLoadScene()); }); ....... IEnumerator FadeInAndLoadScene() { FadeIn.gameObject.SetActive(true); Color originalColor = FadeIn.color; while (FadeIn.color.a < 1) { float newAlpha = FadeIn.color.a + Time.deltaTime/3; FadeIn.color = new Color(originalColor.r, originalColor.g, originalColor.b, newAlpha); yield return null; } fadeInComplete = true; if (fadeInComplete) { yield return new WaitForSeconds(3f); SceneManager.LoadScene("Tutorial"); } } }NewBtn을 누르면 FadeInAndLoadScene 코루틴을 재생한다.
위 코루틴에서는 비활성화 상태이던 FadeIn(검정 이미지UI)을 활성화해준뒤 알파값을 0에서 서서히 올린다
알파값이 올라가는 속도를 줄여주기 위해 Time.deltaTime을 3으로 나눴고, 알파값이 1에 도달하면
3초를 대기 한뒤 Tutorial 씬으로 변환시켜 주었다

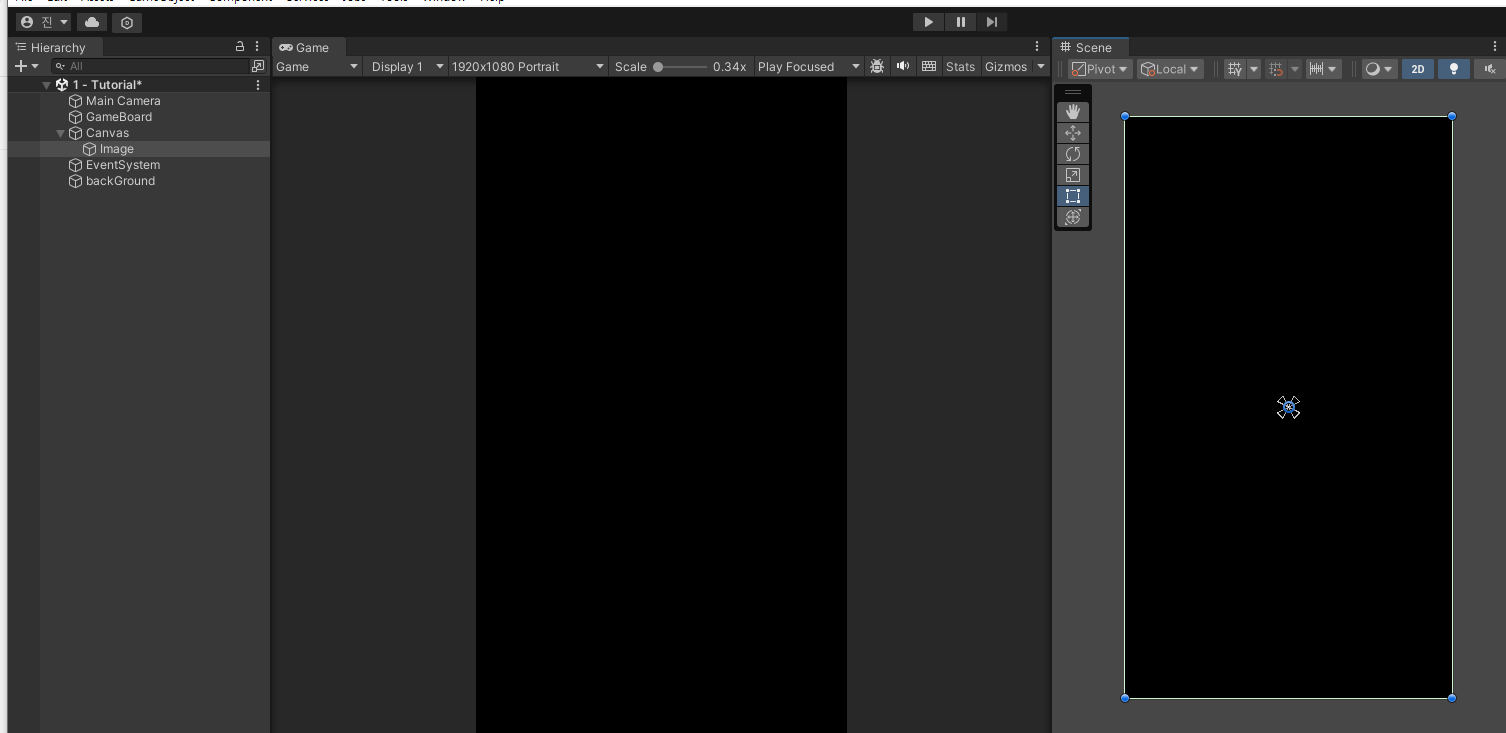
임의로 만든 튜토리얼씬 장면이다. 바로 이전 씬과 이어져야하기 때문에 UI이미지를 하나 깔아두었고

이걸 비활성화 했을때 본격적인 튜토리얼 씬이 나오도록 하였다
'Galaxy Ball > 2. 싱글플레이 - 스토리모드' 카테고리의 다른 글
(6) 적 유닛 제작 #2 (0) 2024.05.20 (5) 적 유닛 스탯 조절 가능하게 만들기 (0) 2024.05.20 (4) 적 유닛 제작 #1 (0) 2024.05.20 (3) 스테이지씬 연출 추가 (0) 2024.05.14 (2) 스테이지 씬 구현 (0) 2024.05.13