-
사실 이전글에서 UV에 대한 설명이 부족하여 간단하게나마 찾아본적이 있었다.
하지만 이번엔 UV에 대하여 좀 더 구체적으로 알아보겠다
처음 UV를 사용했던것은 Tex2D라는 함수를 사용하면서부터였다
fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
Tex2D라는 함수는 첫번째 매개변수로 텍스쳐 샘플러를, 두번째 매개변수로는 uv의 좌표를 받는다
그렇게 변수 c에 받은 값을 출력해주면 입력받은 텍스쳐를 그대로 구에 표현하는 방식이었다
_MainTex는 텍스쳐샘플이고, uv_MainTex라는 이름의 좌표는 이제부터 어떤 의미인지 알아보겠다
UV : 지오메트리에 대한 정점 정보에 해당하는 2차원 텍스쳐 좌표
표면 메시와 이미지 텍스처가 해당 표면에 적용되는 방식 사이의 연결을 제공
3D 개체의 2D 표현을 만드는 과정
UV 매핑 : 2차원 그림을 3차원 모델로 만드는 3차원 모델링 프로세스
메시 해체 -> 텍스처 만들기 -> 텍스처 적용 이 3단계로 이루어진다

UV의 가로축은 U, 세로축은 V이다 (xyz 중 xy와 동일, rgb 중 rg와 동일)
UV는 값이 2개이므로 float2로 이루어진 숫자다 (범위는 당연히 0~1)

즉 UV는 위치정보를 담은 좌표이다. 이걸 shader에 보내는 x,y를 U,V에 해당하여 인식한다
float4 color = tex2D(_MainTex, IN.uv_MainTex)
텍스쳐 UV좌표에 해당하는 컬러값 color를 _MainTex 텍스쳐의 uv_MainTex좌표에 매핑하여 컬러를 가져오겠다
UV에 대해서 100% 이해한건 아니지만 대충 어떤 느낌인지 정도는 알겠다


그럼 이번엔 uv 좌표의 x축을 출력시켜보자. 결과는 단순한 그라데이션이 출력된다
쉽게 말해 0 ~ 1로 변하는 U(x좌표)의 모습이라는것을 알 수 있다


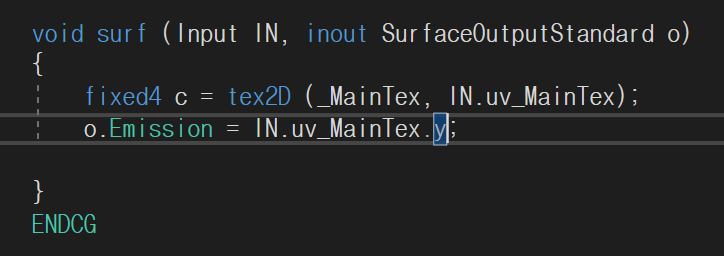
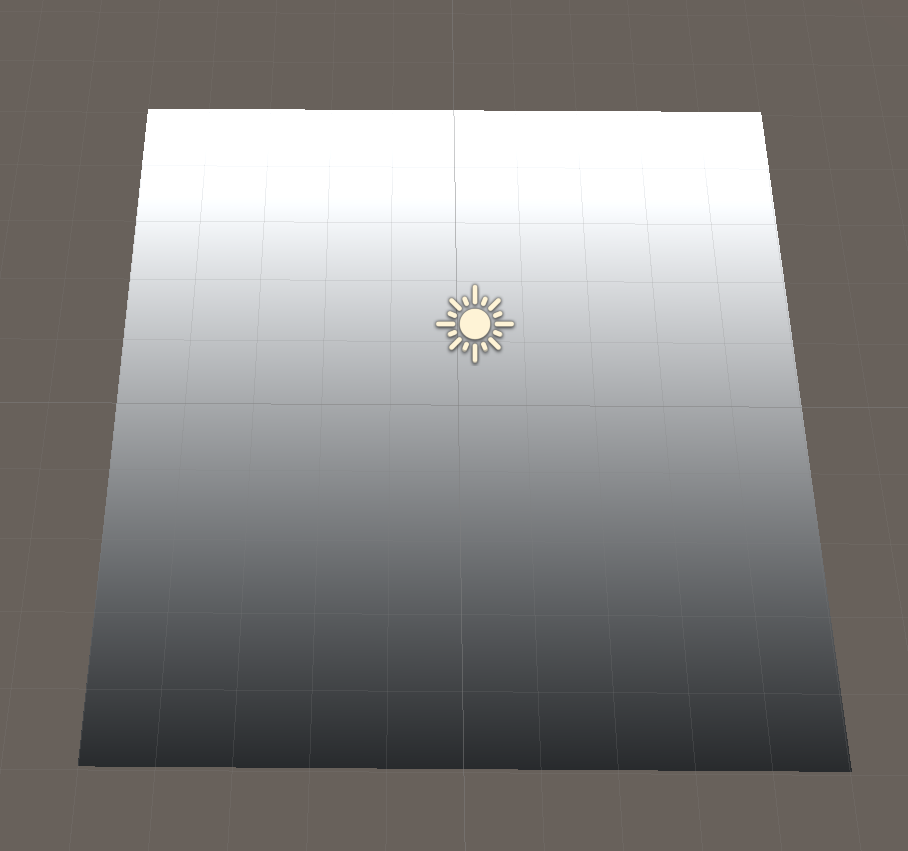
y축을 출력하면 반대로 변한다


그럼 이번엔 float3 r,g영역에 x,y좌표를 넣어주고 b는 0으로 넣어준다

U는 red로, V는 green으로 표현된다
이렇게 응용을 해보니 조금 더 UV에 대해 이해하기가 쉬워진다. 조금더 자세하게 응용해보자

그림처럼 range 형식으로 x,y축을 건드려 그림이 좌우,위아래로 움직이게 해보겠다
Shader "Custom/NewSurfaceShader" { Properties { _MainTex ("Texture", 2D) = "white" {} _UV_X("UV x", Range(-1,1)) = 0 _UV_Y("UV y", Range(-1,1)) = 0 } SubShader { Tags { "RenderType"="Opaque" } CGPROGRAM #pragma surface surf Standard #pragma target 3.0 sampler2D _MainTex; float _UV_X; float _UV_Y; struct Input { float2 uv_MainTex; }; void surf (Input IN, inout SurfaceOutputStandard o) { float2 uv = IN.uv_MainTex; float4 c = tex2D(_MainTex,float2(uv.x + _UV_X, uv.y + _UV_Y)); o.Emission = c.rgb; } ENDCG } FallBack "Diffuse" }당연히 Range 형식으로 x,y축으로 쓰일 스위치 두개씩 만들어주고 변수로 대입한다
void surf(Input IN, inout SurfaceOutputStandard o)
{
float2 uv = IN.uv_MainTex;
float4 c = tex2D(_MainTex,float2(uv.x + _UV_X, uv.y + _UV_Y));
o.Emission = c.rgb;
}어떻게 보면 이 부분이 제일 중요하다
uv의 x축에 _UV_X라는 스위치를 밀거나 당긴값을 더해준다. y축도 마찬가지
그럼 이렇게 각각의 스위치를 조절할때마다 그림의 x,y축이 움직이는것을 확인할수 있다