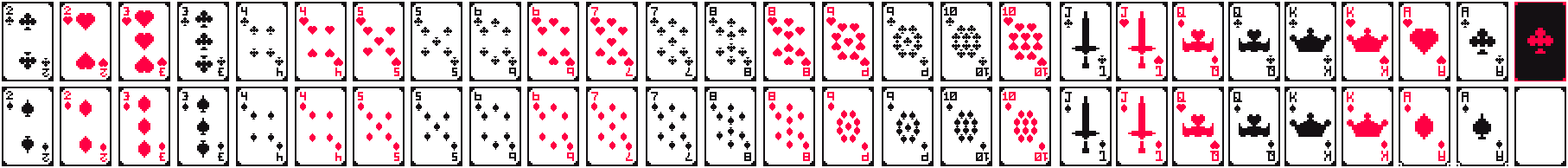
이런 사진이 한장 있다고 치자. 52장의 카드들이 한장의 이미지안에 들어있다 Sprite Editor로 일정하게 잘라내기까지는 끝냈는데.. 문제는 이 잘린 스프라이트들을 어떻게 하면 각각 하나의 이미지로 구별할 수 있을까?하나씩 드래그하여 프리팹으로 만들수도 없는 노릇이고..막막할 수 있지만 이럴땐 좋은 방법이 있다 그대로 따라하기만 하면 손쉽게 자른 이미지들을 하나씩 보관할 수 있다 1. 우선 에셋에 Editor라는 이름으로 폴더를 하나 만든다 2. 아래 코드를 그대로 복사하여 스크립트를 하나 만든뒤 Editor 폴더 안에 넣어준다 using UnityEngine;using UnityEditor;using System.IO;public class SpriteExporter : MonoBehavi..