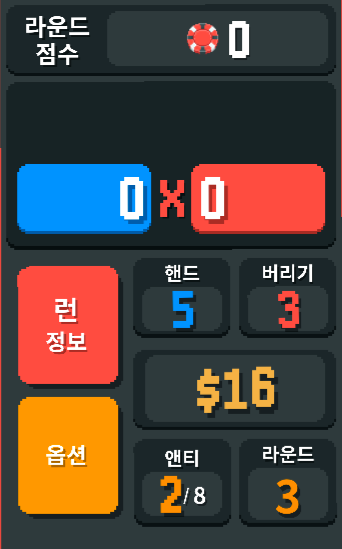
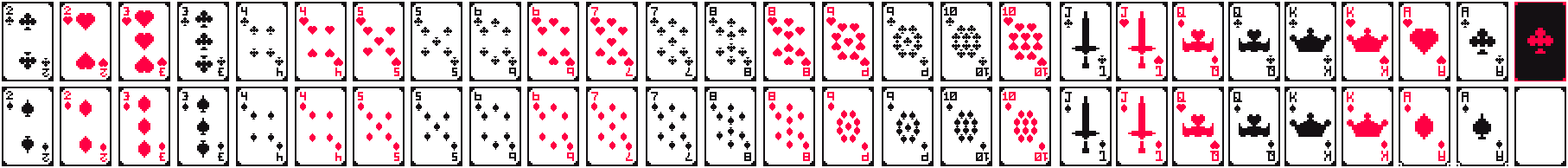
이 게임을 해보면 알겠지만 거의 99%의 버튼과 UI 디자인은 하나의 버튼으로 돌려쓰고 있는것을 알 수 있다예전에는 어떻게든 다 다른 버튼, 화려한 효과들을 넣어보려고 했었는데 인디게임, 특히 이런 간단하게 즐길 수 있는 픽셀 그래픽의 게임의 경우 이 방법이 가장 효율적이고 영리하다고 생각한다 그래서 나도 조원들과 이 돌려쓸 하나의 버튼을 찾게 되었고(사실상 직접 만들어도 될만큼의 퀄리티긴 함)가장 원작과 비슷해보이는 버튼을 찾은 결과 최종적으로는 위에 보이는 샘플중 윗줄 세번째에 있는 체크버튼에서 체크 표시를 지운뒤이렇게 색상을 바꿔 여기저기 사용하는 방식을 채택했다. 왜 굳이 하나씩 가져왔냐면, 버튼 여러개를 하나의 이미지 안에 넣어 자르려니너무 크기가 작아서 그런건지 색상이 살짝씩 변형되며 이미지..